As a product manager, I understand the value of UX and UI design for developing user-friendly, accessible solutions that meet user needs. In order to keep growing professionally, pick up new skills, and better support the UX designers I work with, I spent the second half of 2022 learning UX design.

This page includes details on the three projects I worked on while completing the seven courses that make up the Google UX Design professional certificate.
About the Google UX Design professional certificate
Course 1: Foundations of User Experience (UX) Design
This was an introductory course that helped me to:
- Define the field of UX and explain why it’s important for consumers and businesses.
- Understand foundational concepts in UX design, such as user-centered design, the design process, accessibility, and equity-focused design.
- Identify the factors that contribute to great user experience design.
- Review common job responsibilities of entry-level UX designers and teams that they work with.
- Explain why design sprints are an important and useful part of a UX designer’s work.
- Describe common UX research methods.
- Identify and account for biases in UX research.
Course 2: Start the UX design process: Empathize, Define, Ideate
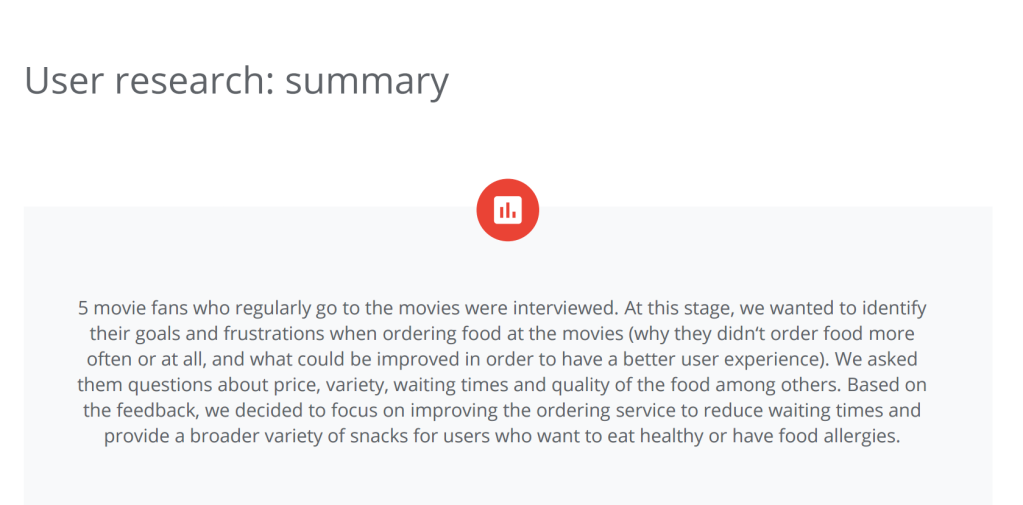
In this course, I completed the first phases of the design process for my first UX project. I learned how to empathize with users and understand their pain points, defined user needs using problem statements, and came up with lots of ideas for solutions to those user problems.
By the end of this course, I was able to:
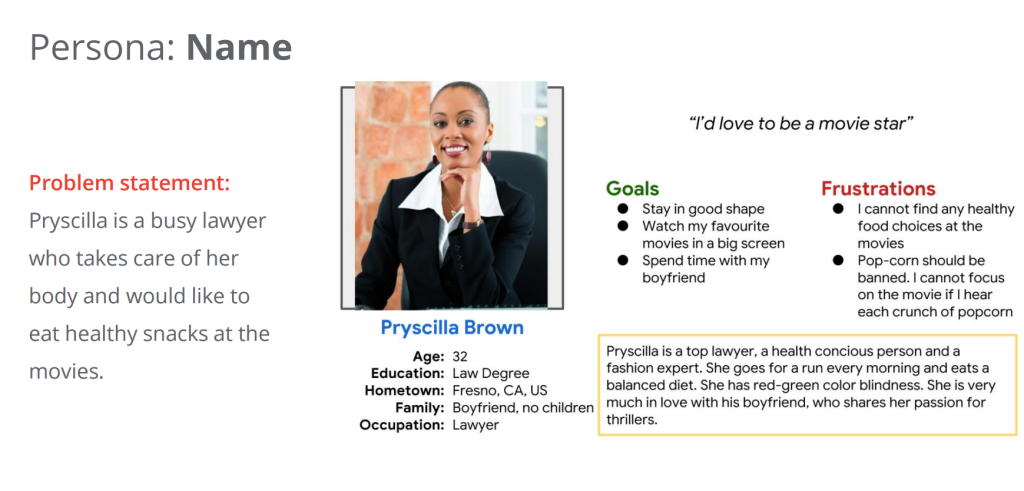
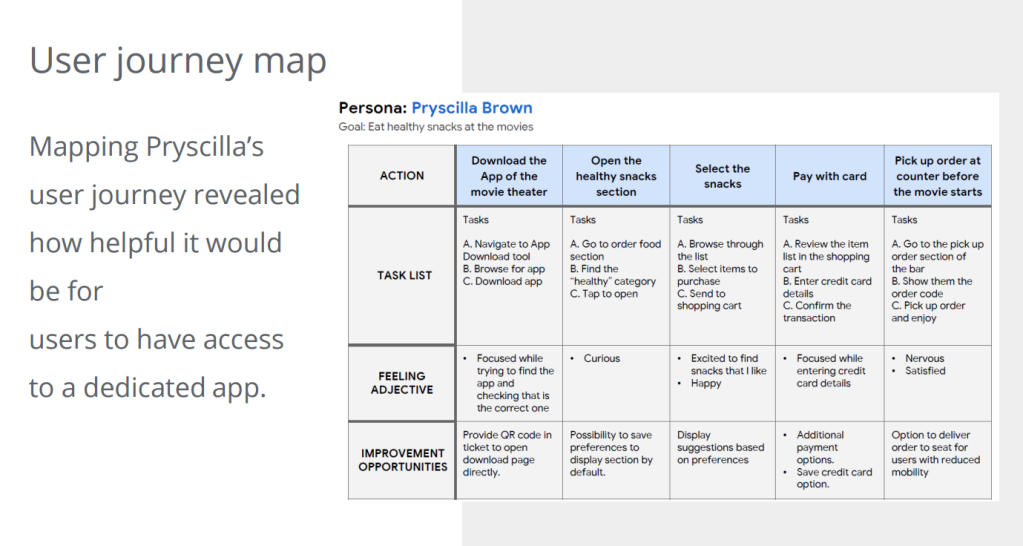
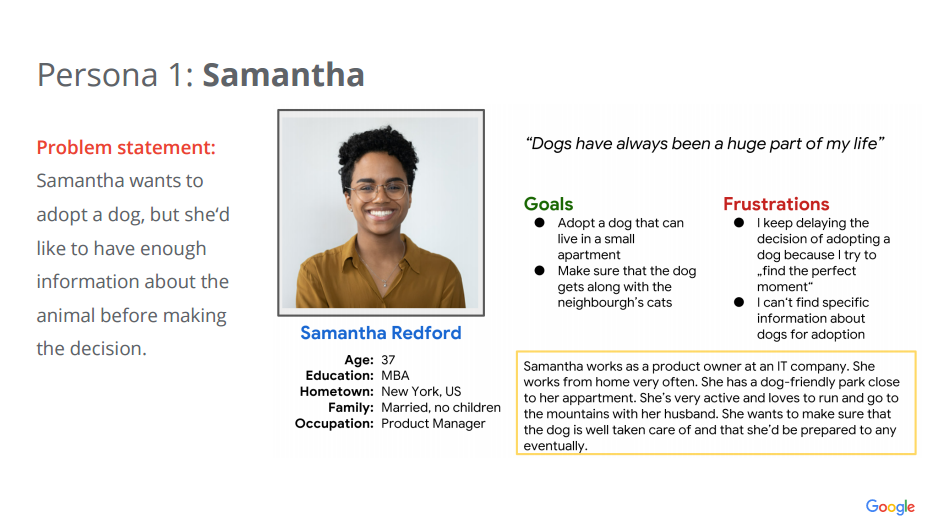
- Create empathy maps, personas, user stories, and user journey maps to understand user needs.
- Develop problem statements to define user needs.
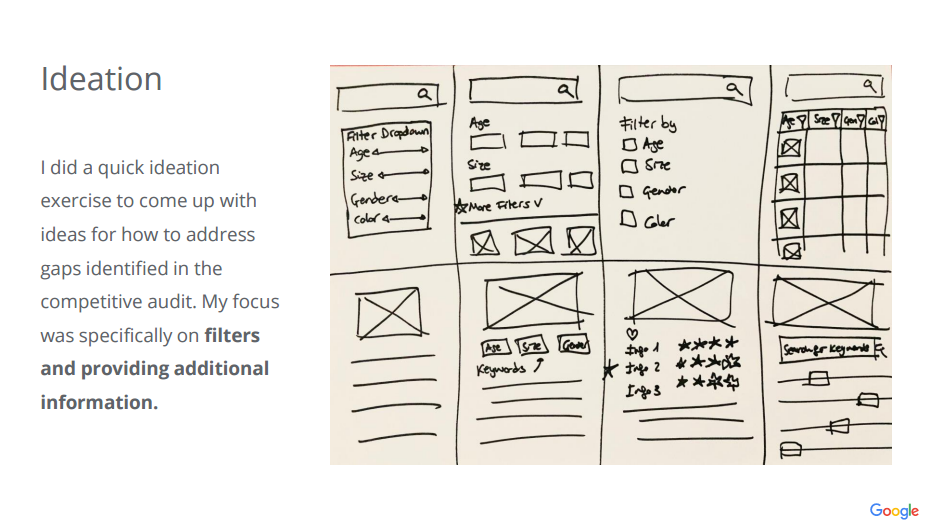
- Generate ideas for possible solutions to user problems.
- Conduct competitive audits.
- Start designing a mobile app, a new project to include in my professional UX portfolio.
Course 3: Build Wireframes and Low-Fidelity Prototypes
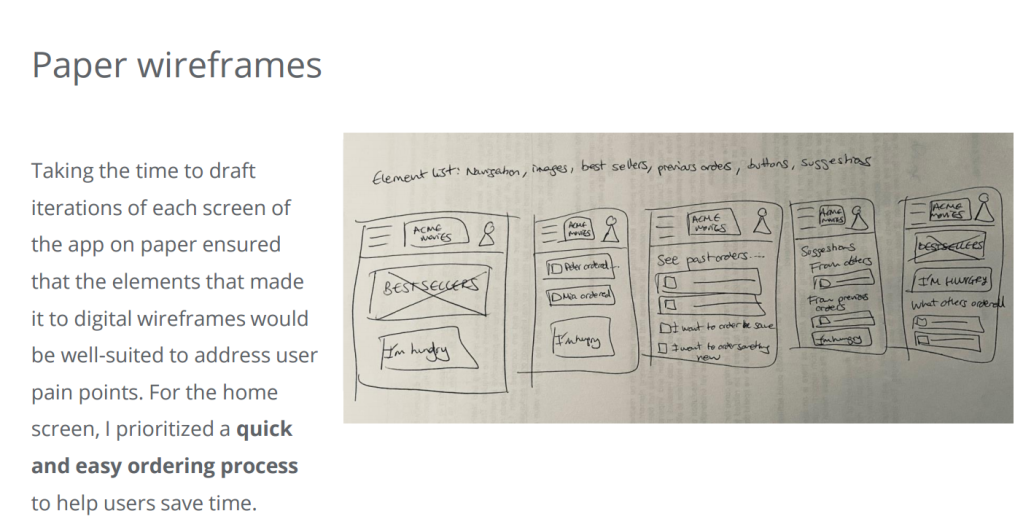
In this course, I continued to design a mobile app for my professional UX portfolio. I started by creating storyboards and getting familiar with the basics of drawing and then created paper wireframes
This is what I learned:
- Develop a goal statement.
- Create two types of storyboards: big picture and close-up.
- Understand the difference between low-fidelity and high-fidelity design.
- Apply the basics of drawing.
- Apply the principles of information architecture to organize a mobile app.
- Create paper wireframes for a mobile app design.
- Develop digital wireframes in the design tool Figma.
- Build a paper prototype to add interactivity to designs.
- Design a low-fidelity prototype in Figma.
- Recognize implicit bias and deceptive patterns in design.
Course 4: Conduct UX Research and Test Early Concepts
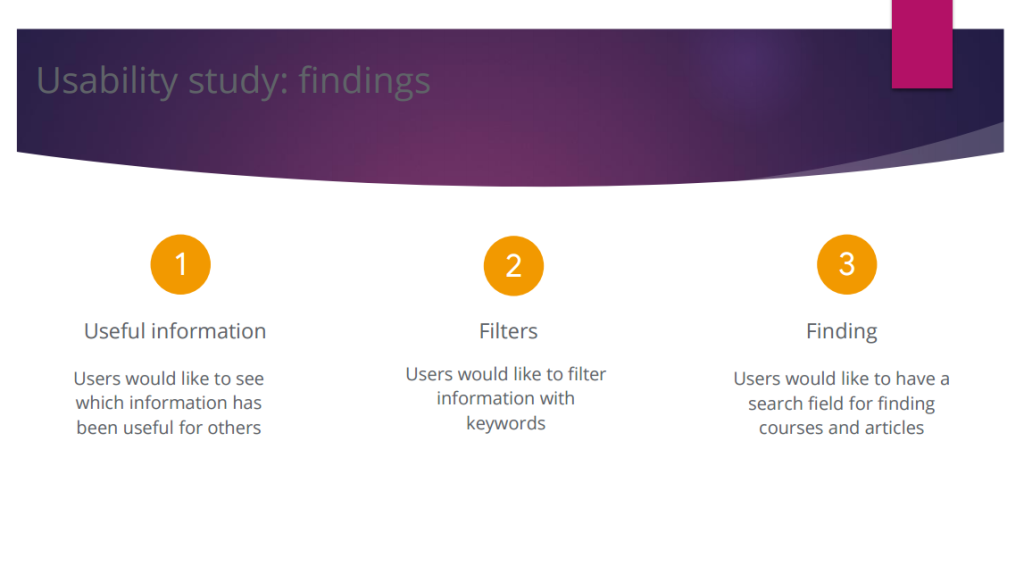
In this course, I learned how to plan and conduct a usability study to gather feedback about designs.
By the end of this course, I was able to:
- Plan a UX research study, including the project background, research goals, research questions, Key Performance Indicators, methodology, participants, and script.
- Explain the importance of respecting privacy and user data.
- Conduct a moderated and unmoderated usability study.
- Take notes during a usability study.
- Create affinity diagrams to group and analyze data.
- Synthesize observations from research and come up with insights.
- Develop persuasive presentation skills to share research insights.
- Modify low-fidelity designs based on research insights.
Course 5: Create High-Fidelity Designs and Prototypes in Figma
In this part of the course, I started to create mockups, which are high-fidelity designs that represent a final product. To create mockups, I used visual design elements, like typography, color, and iconography. Elements are often arranged into layouts using methods like grids, containment, and negative space. I applied all of these visual design learnings to build on the mobile app designs I’d been working on throughout the certificate program.
Learning objectives:
- Define the role and purpose of a mockup
- Create a mockup in Figma
- Apply foundational elements of visual design to mockups, including typography, color, and iconography
- Use grids and containment elements in mockup layouts
- Demonstrate the benefits of using negative space to improve mockups
Course 6: Responsive web design in Adobe XD
In this course, I designed a responsive website using Adobe XD, a popular design tool. I completed the design process from beginning to end: empathizing with users, defining their pain points, coming up with ideas for design solutions, creating wireframes and prototypes, and testing designs to get feedback.
By the end of this course, I was able to:
- Apply each step of the UX design process (empathize, define, ideate, prototype, test) to create a responsive website.
- Develop designs in a popular design tool, Adobe XD.
- Plan information architecture and create sitemaps for website designs.
- Apply common layouts for web pages.
- Plan and conduct a usability study to gather feedback about designs.
- Iterate on designs based on research insights.
- Work with design systems in Adobe XD.
Course 7: Design a User Experience for Social Good & Prepare for Jobs
In this course, I designed a dedicated mobile app and a responsive website focused on social good. I showcased all that I’ve learned during the certificate program to complete the design process from beginning to end: empathizing with users, defining their pain points, coming up with ideas for design solutions, creating wireframes and prototypes, and testing designs to get feedback.
By the end of this course, I was able to:
- Apply each step of the UX design process (empathize, define, ideate, prototype, test) to create designs focused on social good.
- Identify the differences between dedicated mobile apps and responsive web apps.
- Understand progressive enhancement and graceful degradation approaches for designing across devices.
- Build wireframes, mockups, and low-fidelity and high-fidelity prototypes in Figma and Adobe XD.
Portfolio

“Snack Ordering App for a Movie Theater” was my first UX project
The problem:
Hollywood Studios has recently experienced a
loss in revenue due to a decline in the number of
orders at the bar.
The goal:
Make the snack ordering process
easier and user-friendlier, reduce waiting times
and provide customers with healthy alternatives
to increment sales.
Tool: Figma
My first website project was a webpage for people who want to break into tech
The problem:
Lots of job seekers without a technical background want to work for technology companies but they lack information about how to take the leap. They have a lot of transversal skills they could apply on a job in tech, but they don’t know where to start, which courses would help them to gain knowledge and how to meet people that could support them.
The goal:
“Break into tech” helps people without experience in the tech industry to connect with professionals working in IT willing to help them, suggests which steps can be taken to move toward the goal of finding a job and lists courses useful to start a new career journey in this field.
Tool: AdobeXD


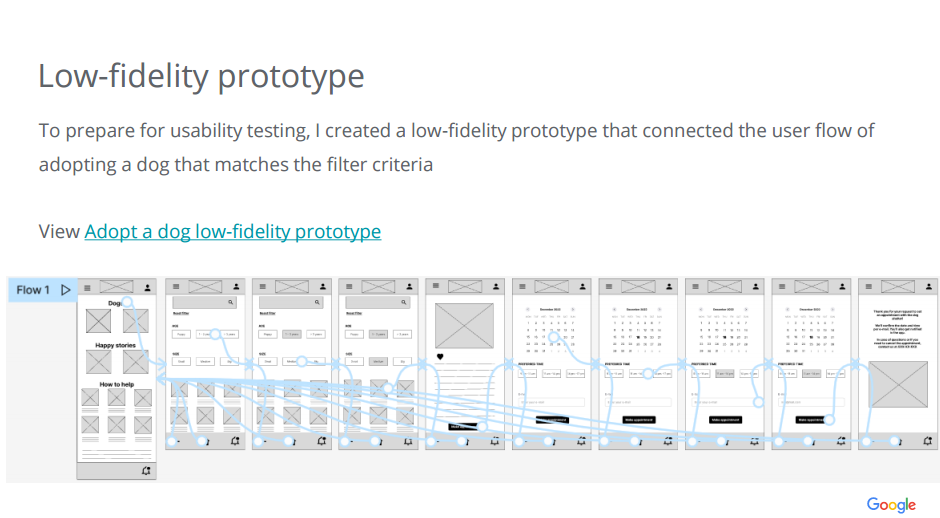
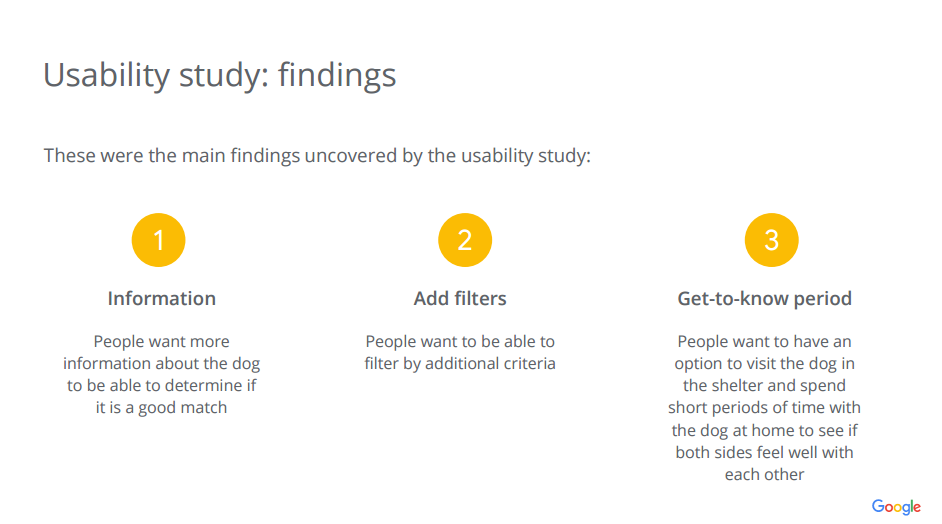
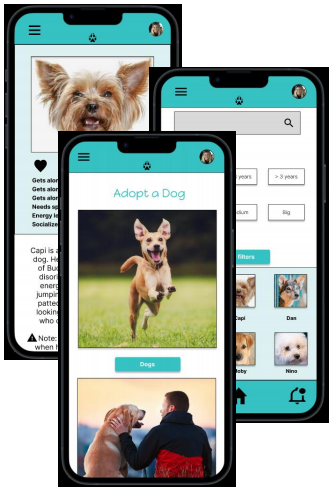
Final project for good “Adopt a dog“
The problem:
Thousands of dogs are abandoned each year.
They are loyal and friendly and need a home to
love and keep company to a family or
individuals who want to give them a second
chance in life.
The goal:
Design an app that allows users to find dogs
available for adoption who are currently
staying in shelters
Tool: Figma
You can find more information about my resume and contact details on this page.