-
 Continue reading →: Experiment #6: Building Trust
Continue reading →: Experiment #6: Building TrustYesterday, I spent most of my time defining the MVP: what this product needs to be, and just as importantly, what it does not need to be. That MVP became my North Star for the entire build. Today, my main focus was planning the implementation: defining the main flows, the…
-
 Continue reading →: Experiment #5: Turning User Feedback and Reliable Research into MVP Decisions
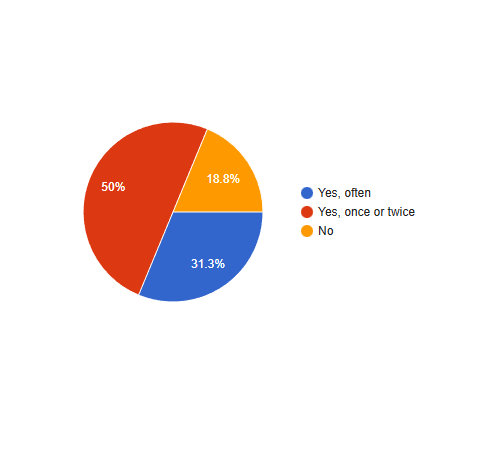
Continue reading →: Experiment #5: Turning User Feedback and Reliable Research into MVP DecisionsContext As part of my preparation for the SheBuilds hackathon by Lovable, I created a short survey and shared it across different channels to collect feedback from people who have relocated to a new city or country. The goal was to better understand the real challenges people face when trying…
-
 Continue reading →: Experiment #4: Planning a Hackathon with Product Thinking
Continue reading →: Experiment #4: Planning a Hackathon with Product ThinkingTomorrow, I’ll take part in the SheBuilds Hackathon from Lovable. Before jumping into building anything, I wanted to slow down for a moment and document how I’m preparing for it. Writing helps me a lot when I’m working through a problem. It helps me organize my ideas, prioritize them and…
-
 Continue reading →: Learning to Build Agents
Continue reading →: Learning to Build AgentsLast week I took Google’s Five-Day AI Agents Intensive Course, a program created to introduce students to the foundations of AI agents and the choices involved in designing and deploying them. I joined because I wanted to understand not only the technical aspects, but also how a product manager should…
-
Continue reading →: Experiment #3: Using AI and Automation to Find Better Prices in Viennese Supermarkets
I always say that small everyday problems are the best playgrounds to learn new tools.This time, I wanted to combine two things I care about: grocery spending and automating processes. I live in Vienna, and like many people here, I shop in different supermarkets. In my case mostly Billa, Spar,…
-
 Continue reading →: Experiment #2: Turning a Tapas Lunch Into a Digital Experience
Continue reading →: Experiment #2: Turning a Tapas Lunch Into a Digital ExperienceThis weekend, I invited a few friends over for lunch. I love introducing people to Spanish traditions, and tapas are one of the best ways to do that, because they’re meant to be shared. Cooking is one of my favourite ways to show love, and I wanted to make this…
-
 Continue reading →: Improving Request Quality with Automation
Continue reading →: Improving Request Quality with AutomationAs a product manager, I often receive new ideas and requests from different stakeholders, from internal teams to business partners. While many of them are valuable, I noticed a recurring challenge: some requests lacked key information, which made it hard to understand the real problem or estimate the effort. Instead…
-
Continue reading →: Making Test Data Demo Friendly
As a product manager, you sometimes need to demo a feature that is not live in production yet. In development or staging, the data can be messy, inconsistent, or not very informative (E.g. TestUser1), so you may want more meaningful data that better shows how a feature works. My manager…
-
 Continue reading →: Reducing Meeting Overload
Continue reading →: Reducing Meeting OverloadShopify has something they call the Chaos Monkey 🐒. Once a year, it deletes all recurring meetings with more than two people. The idea is simple: force teams to rethink which meetings are really needed. The data shows why this is important: 📊 Employees spend on average 11.3 hours per…

Hello,
I’m Marina

I’m a product manager with a curious mind, a creative heart, and a strong interest in building better ways to work and live.
I love simplifying messy problems, connecting the dots across disciplines, and exploring how people think, adapt, and improve.
This site is where I share the lessons I’m learning, the tools I use (or experiment with), and the ideas that keep me thinking. From product strategy to personal finance to continuous improvement, you’ll find a little of everything here.
Thanks for stopping by.
Recent posts
Tags
AEM ai AI Applications AI for Beginners AI in Product Management AI Strategies Artificial Intelligence Books Bots Career Development Data Science DITA Financial Empowerement Financial Independence Financial Literacy Focus Hackathon Innovation Inspiration Investing for Women JavaScript LLMs Localization Machine Learning Mindfulness Money Money Management Natural Language Processing Personal Finance Personal Growth Product Product Development Productivity Product Management Product Management Tips Project Management SAFE taxonomies Tech Guides Technology Tech Skills Translation Wealth Building Women and Finance Women’s Empowerment
